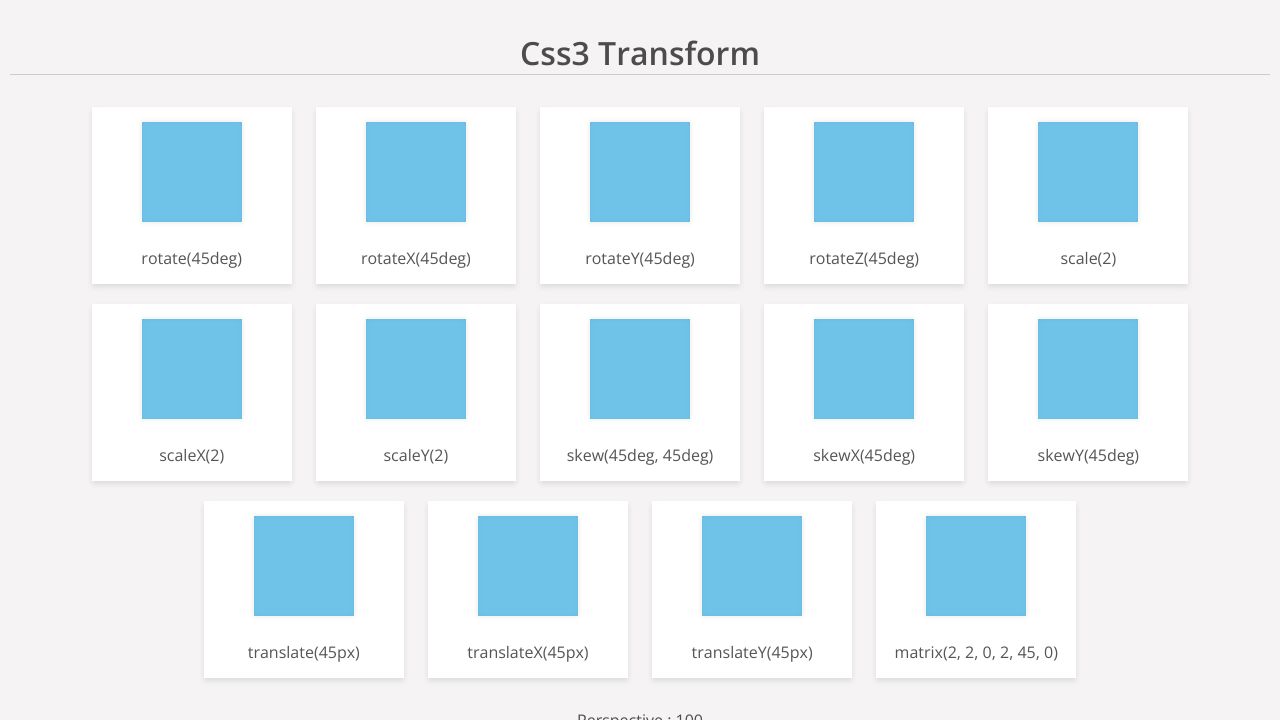
CSS transform : complete guide on CSS transform. Everything you need for good developer | DevsDay.ru

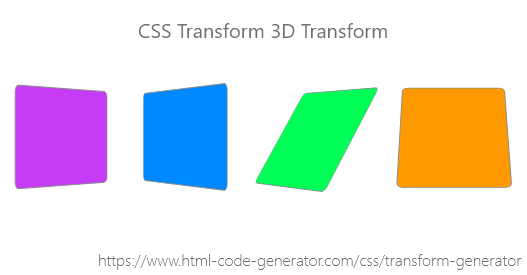
CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

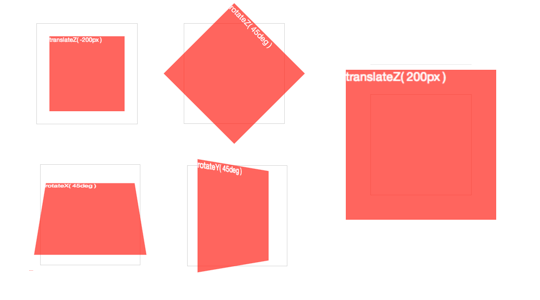
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development