GitHub - LinusBorg/portal-vue: A feature-rich Portal Plugin for Vue 3, for rendering DOM outside of a component, anywhere in your app or the entire document. (Vue 2 version: v2.portal-vue.linusb.org)

Inside Look: Coder's Tape - e02 - Autocompleting Lessons with vue-youtube-embed & portal-vue - YouTube

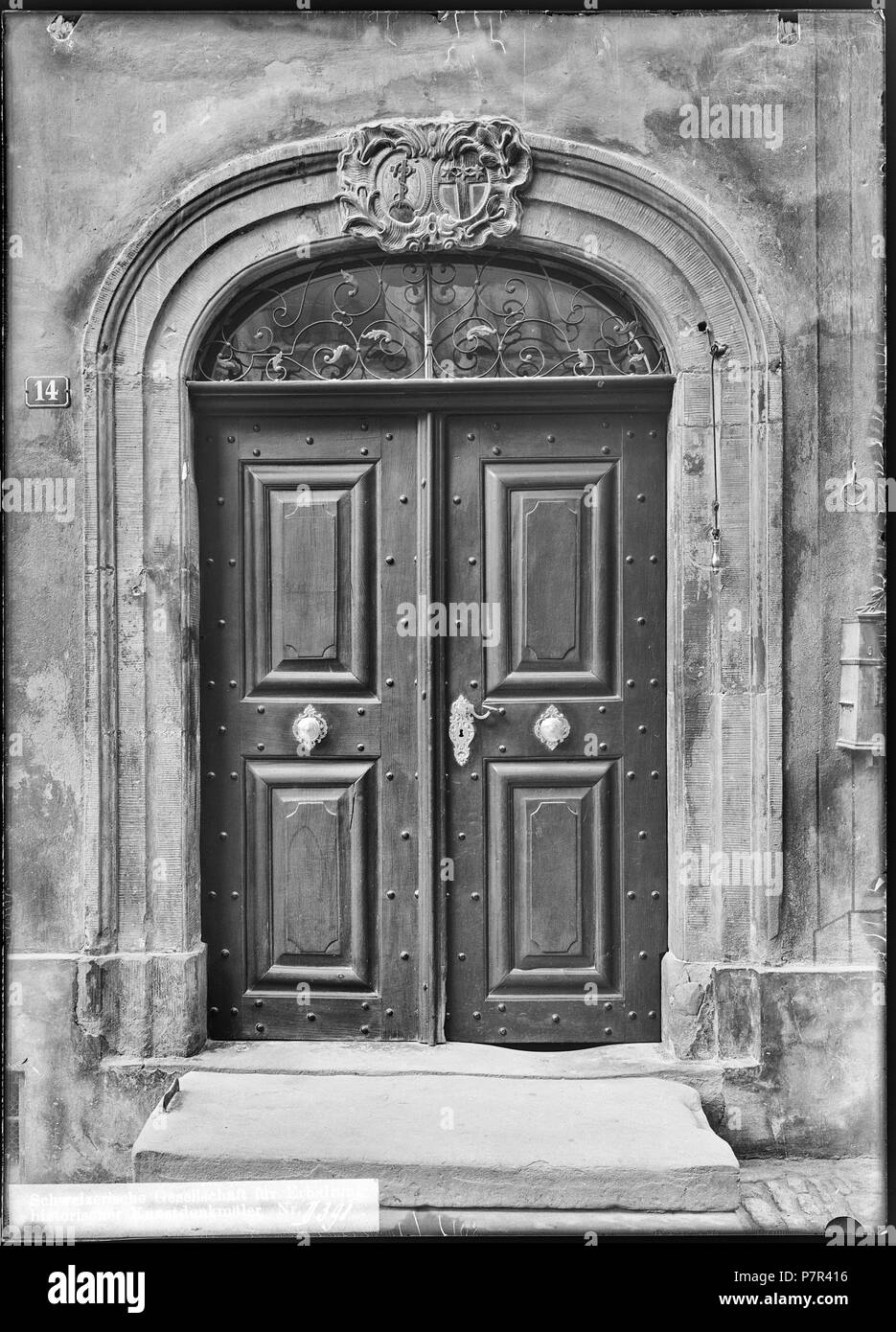
Chur, Kathedrale, Portal, Vue d'ensemble; Vue d'ensemble du Portail d'entrée de la Cathédrale Notre-Dame-de-l'Assomption de Bienne (Chur), dans le Canton de Graubünden. 1900 69 CH-NB-Chur, Kathedrale, Portal, Vue d'ensemble - Sammlung Max
GitHub - HoldYourWaffle/suspending-portal-vue: A feature-rich Portal Plugin for Vue 2, for rendering DOM outside of a component, anywhere in your app or the entire document.