GitHub - flodev/jquery-translate3d: jQuery plugin that transforms HTML-elements depending on the previous transformation.

css animations - CSS translate3d or (translateX) starts slow on safari and gnome web - Stack Overflow

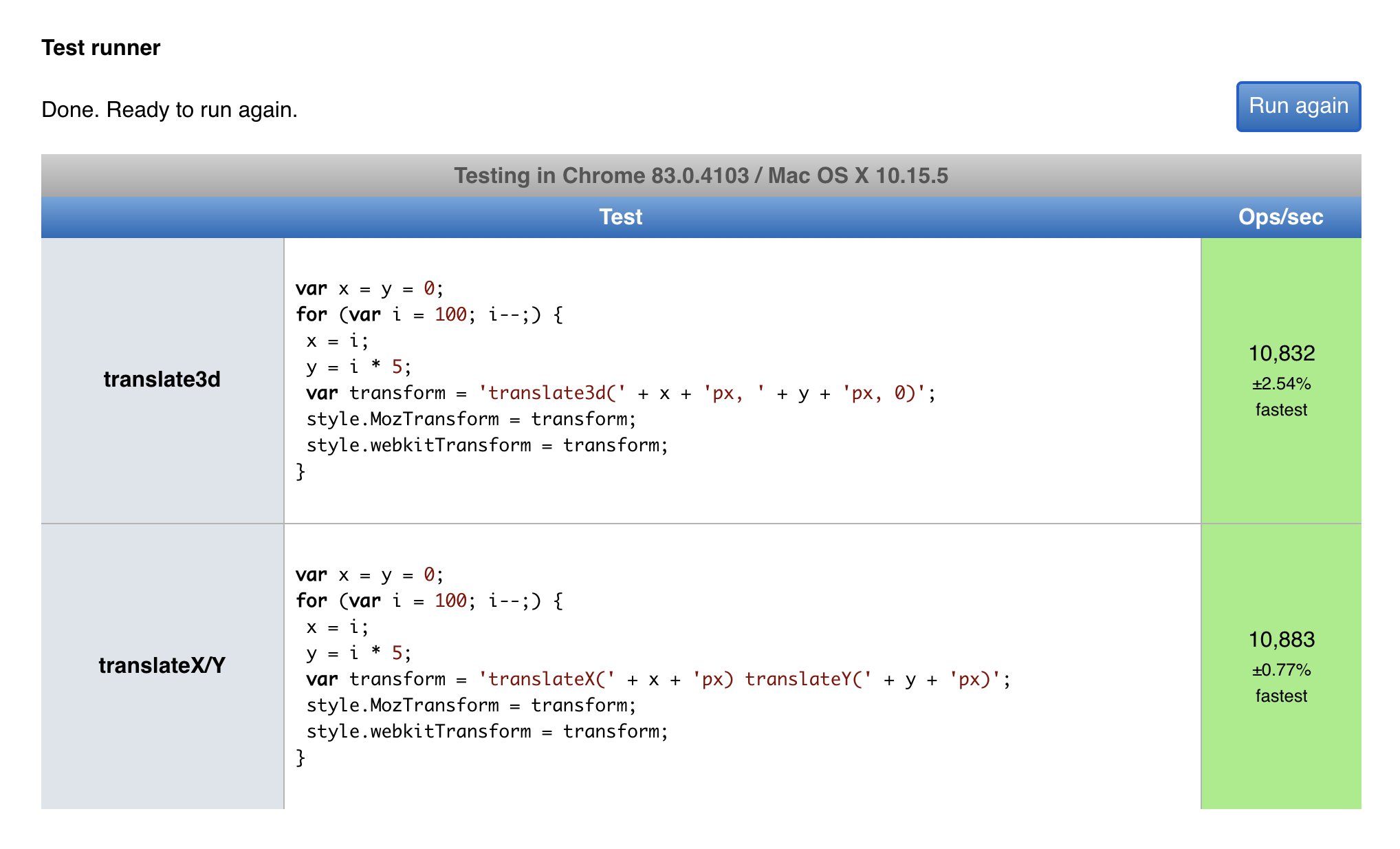
Adam Wathan on Twitter: "What's the general consensus on `translateX` and `translateY` vs. `translate3d` from a performance perspective? Any downside to merging this Tailwind PR? https://t.co/hVameK8hW2" / Twitter