
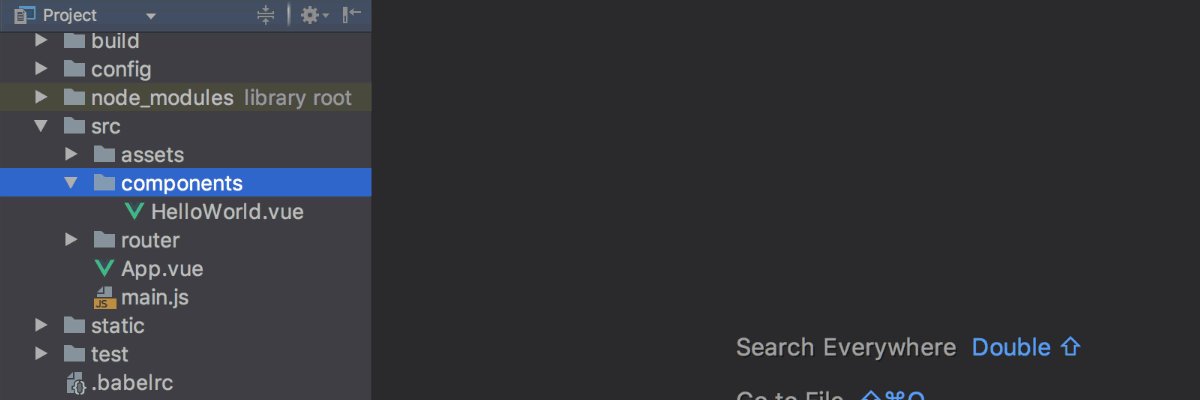
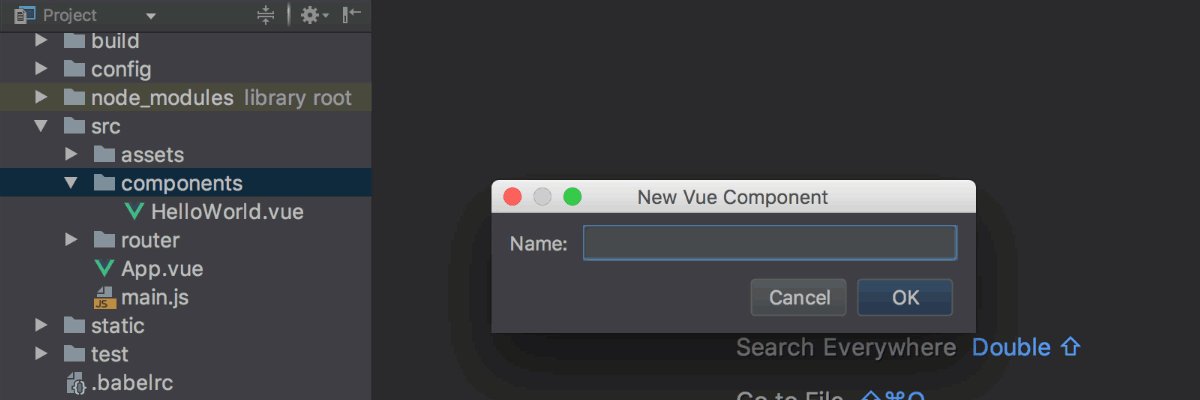
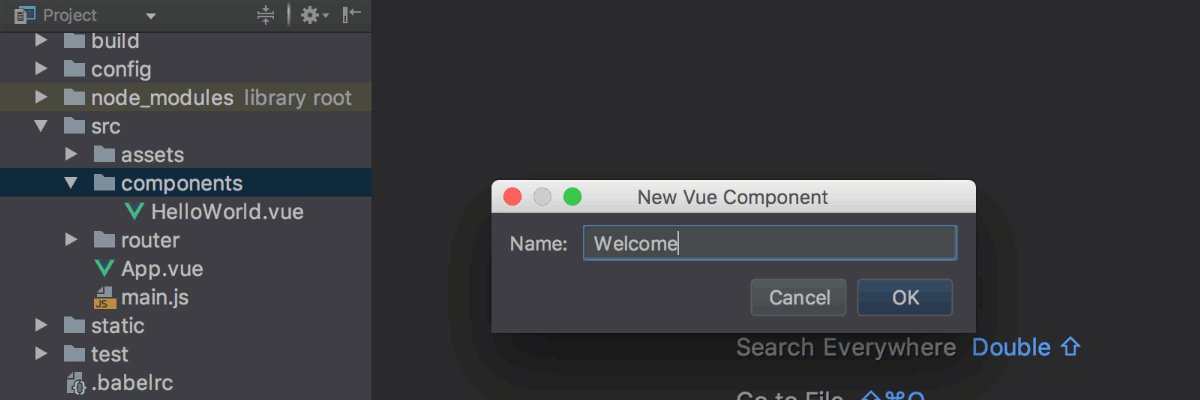
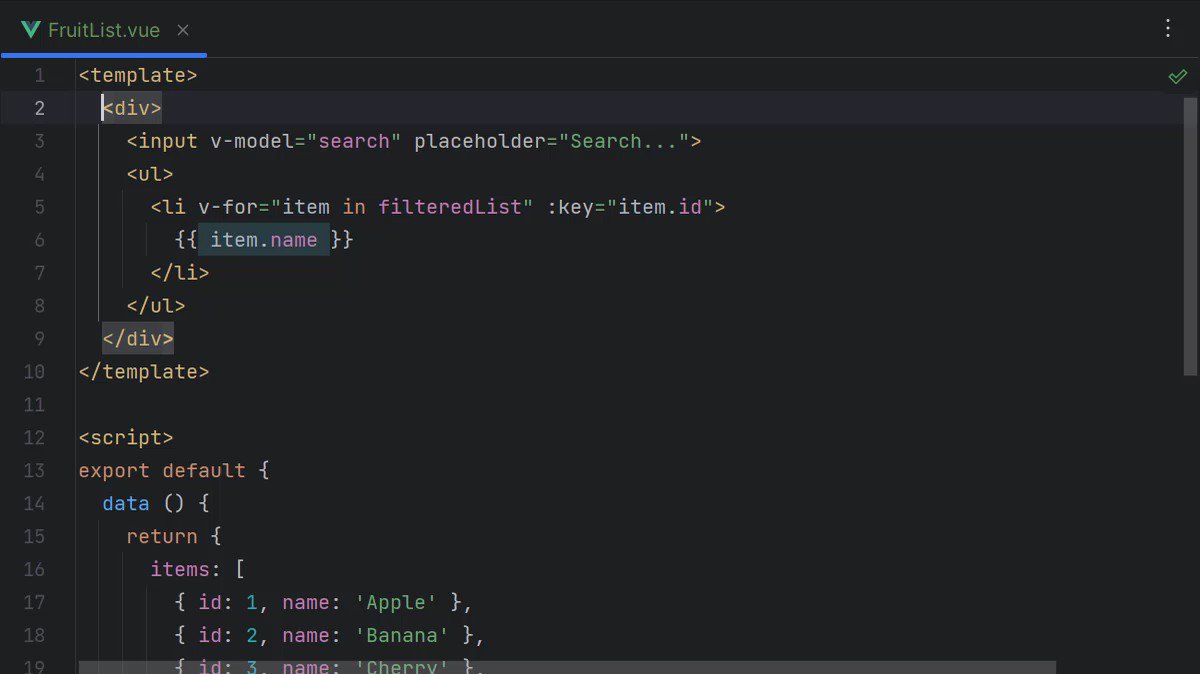
JetBrains WebStorm on Twitter: "If you work with Vue.js, you can convert chunks of code into new Vue components with WebStorm's Extract Component refactoring. Just highlight the piece of code in question

Why I Switched From Visual Studio Code to JetBrains WebStorm (IntelliJ) | Michael Hoffmann - Senior Frontend Developer (Freelancer)

SonarLint for JetBrains IDEs: false positive for unused import in Vue 3 with <script setup> - Report False-positive / False-negative... - Sonar Community

How to import Quasar components to use Vue code completion in IntelliJ IDEA/ Webstorm? | Quasar Framework Community

WebStorm 2020.1: Improved Look and Feel, Vuex Support, Prettier on Save, and More | The WebStorm Blog

Unresolved function or method while using ts-vue in WebStorm · Issue #168 · vuejs/vue-class-component · GitHub